

Integrating AI-powered tools can significantly enhance user experience and streamline access to information. The DocsGPT Widget, powered by the latest advancements in natural language processing through GPT-4, offers a seamless way to incorporate AI-driven assistance into your projects. This guide will take you through the steps to install the DocsGPT Widget and highlight the use of our new API keys, making the integration process smoother and more efficient.
The widget brings an AI-powered assistant right to your web applications, allowing users to interact with a chatbot that draws from your provided documentation to offer help and guidance. It's an invaluable tool for enhancing user engagement, providing support, and ensuring your users can find the information they need without leaving your application.
To fully utilize the widget, acquiring an API key from the supported LLM is essential. You are now able
to generate API keys directly using DocsGPT. Here are the options on how:
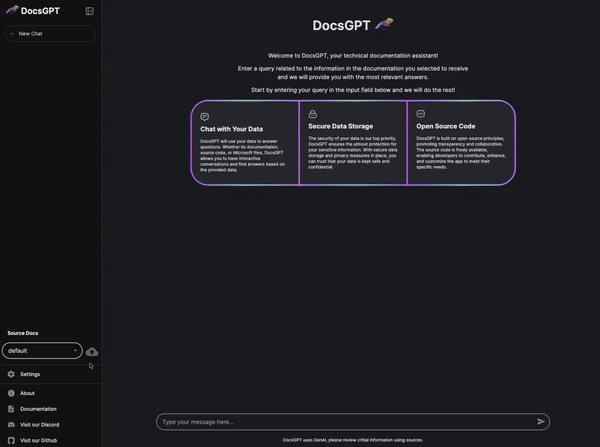
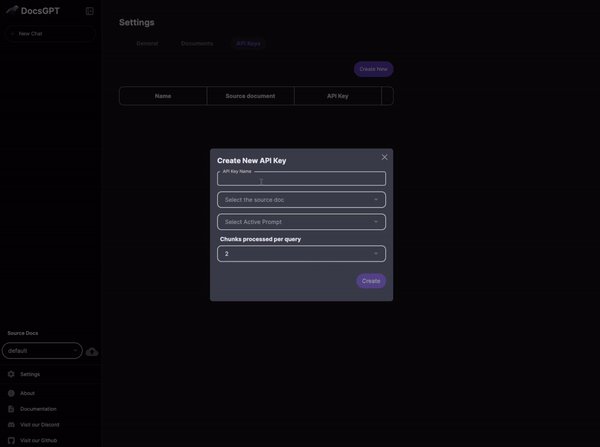
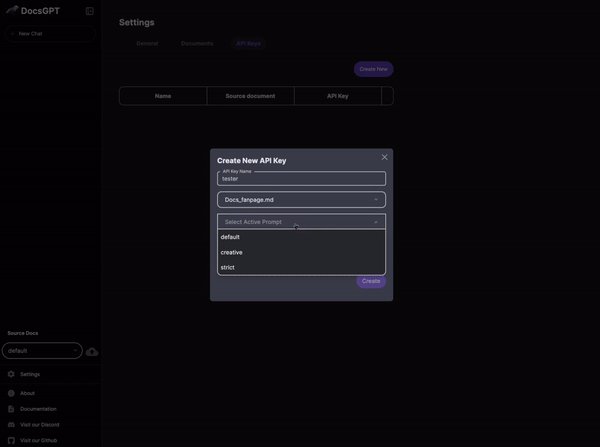
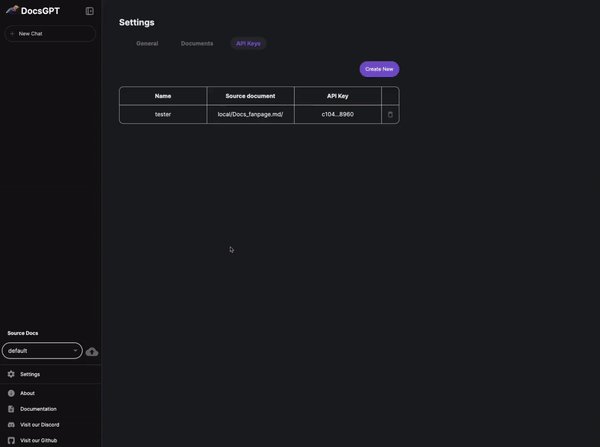
Via GUI: Acquiring an API key is made straightforward through our graphical user interface. This visual
guide will assist you through each step for a smooth and effortless experience.
For Developers: Prefer API calls? Utilize our
/api/create_api_key endpoint to generate your keys programmatically.
This approach adds flexibility for those looking to automate their setup processes.

We're thrilled to announce that all API keys currently utilize GPT-4, the latest and most advanced iteration of LLM developed by OpenAI. To celebrate this update, we're offering free usage of our API keys until May. This is a fantastic opportunity to experience the cutting-edge capabilities of GPT-4 in your applications at no cost.
Check out the live versionAdd DocsGPT to your project by running:
npm install docsgptImport the DocsGPT Widget and its CSS file into your component file:
import { DocsGPTWidget } from "docsgpt";Here's how to integrate the widget into your component:
<DocsGPTWidget
apiHost="https://app.docsgpt.cloud/"
apiKey="[Your_API_Key_Here]"
avatar="https://d3dg1063dc54p9.cloudfront.net/cute-docsgpt.png"
title="Get AI assistance"
description="DocsGPT's AI Chatbot is here to help"
heroTitle="Welcome to DocsGPT!"
heroDescription="This chatbot is built with DocsGPT and utilizes GenAI. Please review important information using sources."
/>

The `DocsGPTWidget` takes several props, allowing you to customize its functionality and appearance to fit your application's needs.
With your DocsGPT Widget set up and your new API key in hand, you're ready to transform your React web applications into AI-powered platforms. Remember, the usage of our API keys is free until May, offering you a unique opportunity to explore the capabilities of GPT-4. Whether you're building a web app, a knowledge base, or any digital platform, the DocsGPT Widget is your gateway to enhancing user experiences with cutting-edge AI technology.
Whether your goal is to build a more interactive web application, enhance your knowledge base, or engage users in novel ways, the DocsGPT Widget stands as a versatile and powerful tool in your development arsenal. But don't stop there; beyond the widget, we encourage you to explore integrating the DocsGPT API directly into your custom projects. This offers even more flexibility and customization options to tailor the AI experience precisely to your needs.
For further guidance, advanced configurations, and additional ways to leverage DocsGPT in your projects, be sure to visit our official documentation.This is your chance to take advantage of a unique period of free access to elevate your applications.